As a leading QA software testing company, we are always looking for ways to enhance our QA testing services through the means of automation testing. This led us to look for software that would help us with robust UI testing. Cypress was the software that was chosen over competitors such as Selenium.
Cypress is also a well renowned, industry standard automation tool with lots of documentation and flexibility in the functionality that we require. It also proved to be much more reliable than Selenium in getting tests to consistently pass when run by the QA engineer. This meant Audacia could upskill the QA team easily and introduce Cypress to new employees joining the company with a background in manual testing.
Since then we have incorporated Cypress into our automation-first approach for our projects (alongside API testing) and the QA team has been given extensive in-house training on the product.
This article will look at what Cypress is, the use of Cypress, the pros and cons of Cypress and why we use this tool at Audacia.
Automated QA & Software Testing: What is Cypress?
Cypress is a fully-fledged automated test software framework that allows the QA engineer to write UI tests using their chosen programming language. At Audacia, we chose to write in TypeScript as it is more maintainable than JavaScript and easier to write. Furthermore, our software testers were already familiar with C#, which means that the transition to coding in TypeScript rather than JavaScript was not as severe.
The test can then be run through the test runner using whichever browser the QA engineer chooses. Cypress also provides debugging within the tests which means that a QA engineer can pinpoint exactly the point that the test fails, make the change to the test, and instantly run it again.
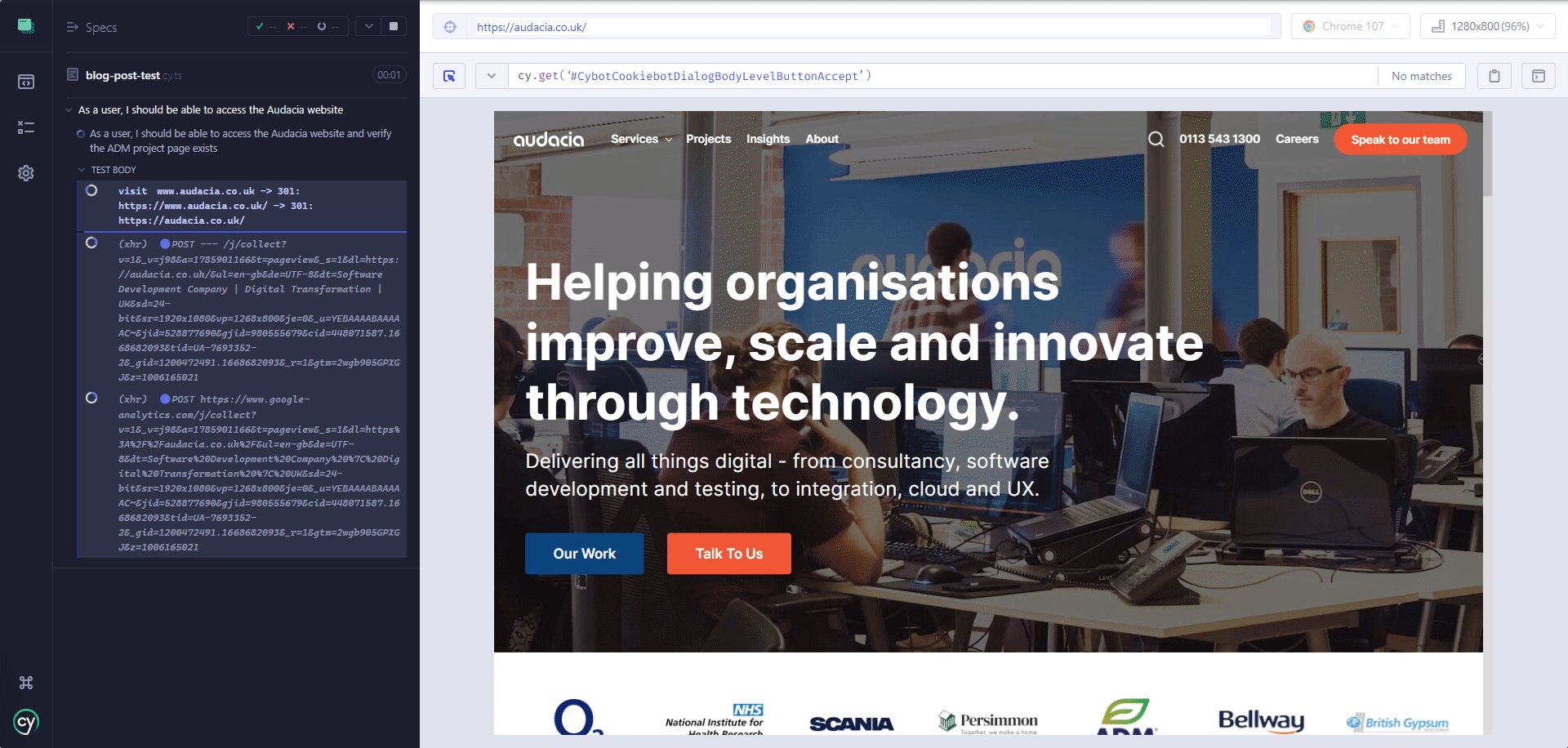
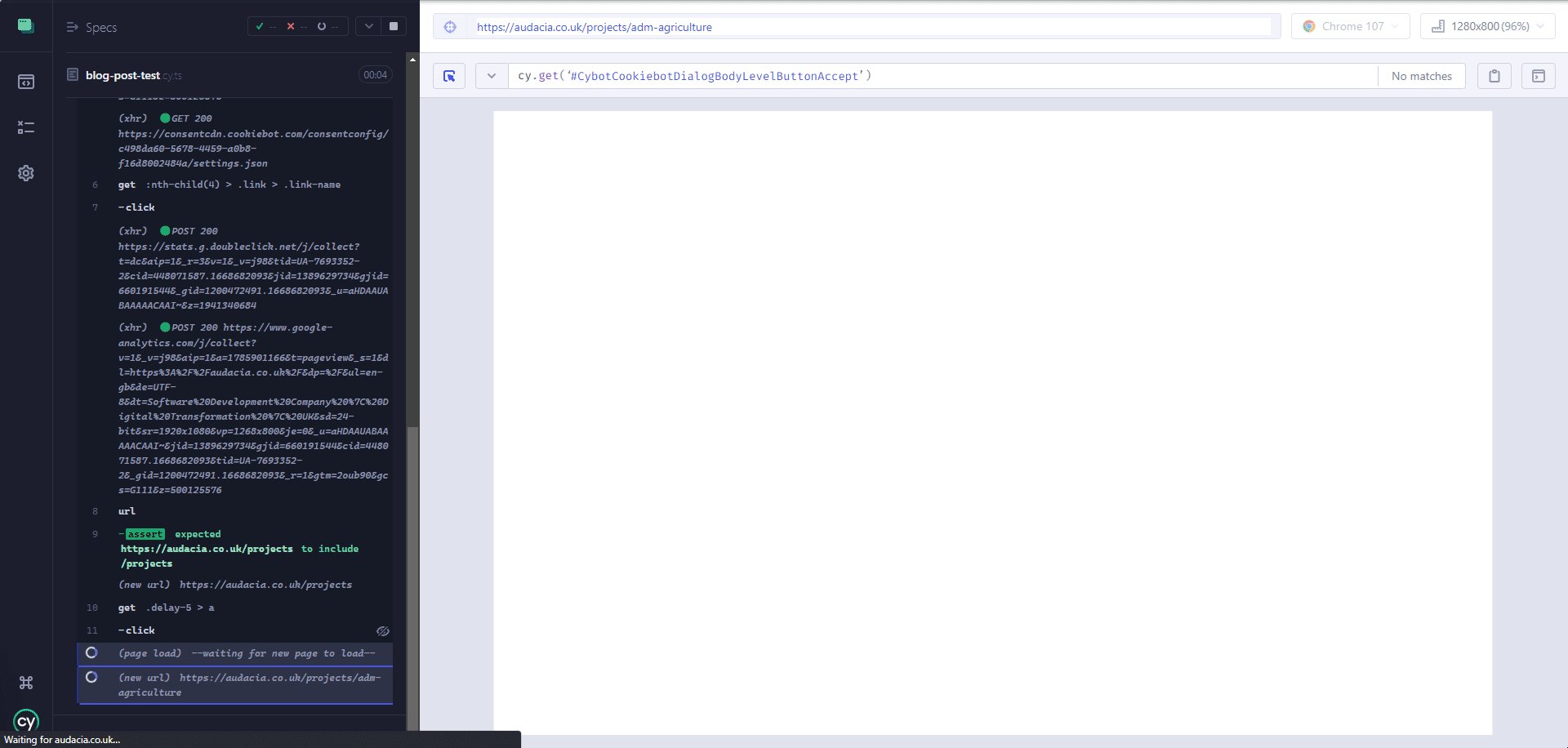
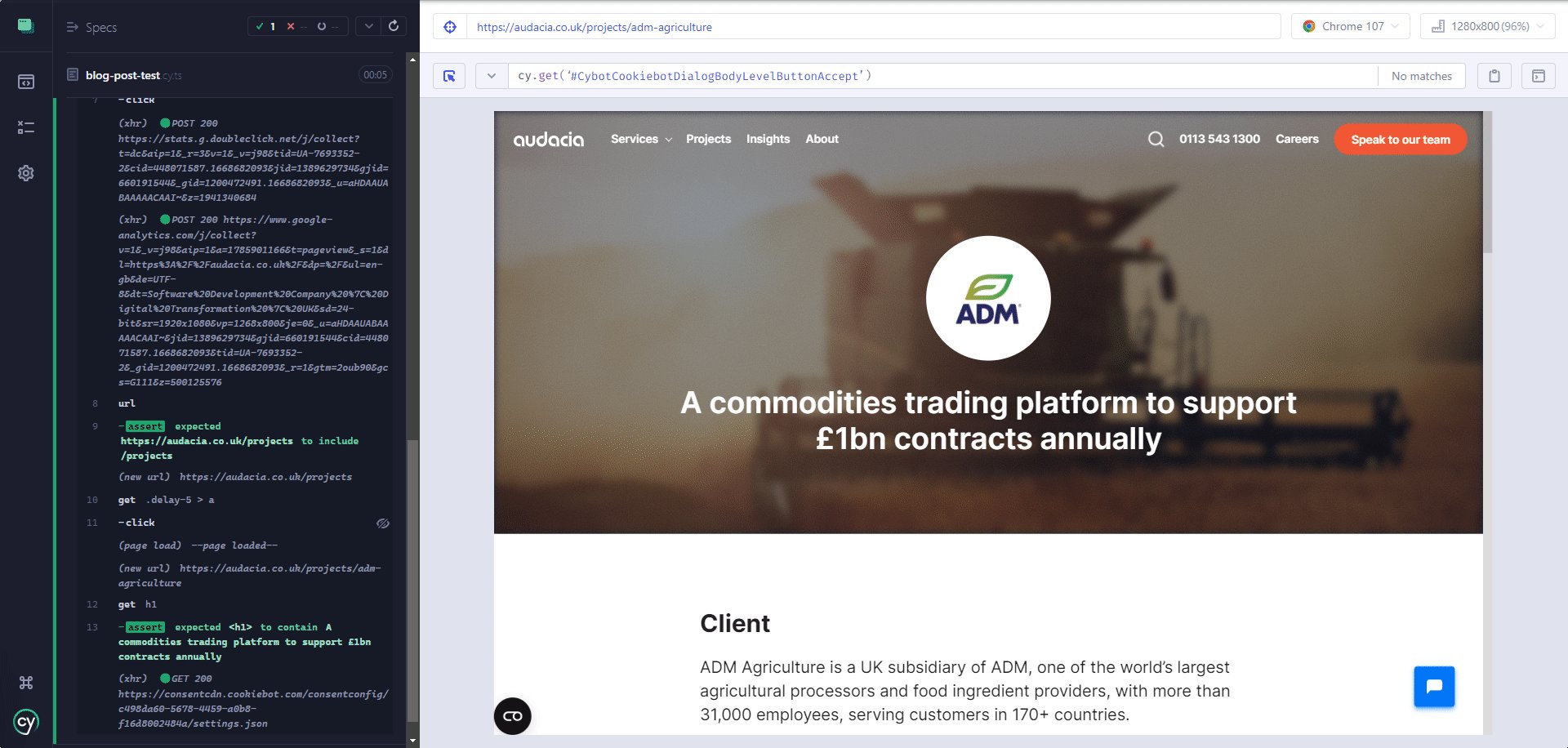
The automated tests can be run against any website and interact with elements on the page using default and custom commands to define what the automation will do within the browser. For example, the below test will navigate to a webpage, enter a search, and click on the correct result. It can then validate that it has arrived at the correct webpage and the test will pass. If, for any reason, the test fails then Cypress will inform the user of where the test failed and give them a direct error message.
describe('As a user, I should be able to access the Audacia website', () => {
it('As a user, I should be able to access the Audacia website and verify the ADM project page exists', () => {
// Navigate to the Audacia website
cy.visit('www.audacia.co.uk');
// Verify the URL is correct
cy.url().should('contain', 'audacia.co.uk/');
// Accept the website cookies
cy.get('[data-test-id = "AcceptCookiesButton"]').click();
// Click on the projects page
cy.get('[data-test-id = "project-name"]').click();
// Verify the URL is correct
cy.url().should('contain', '/projects');
// Click ADM
cy.get('[data-test-id = ADMProject]').click();
// Check the header displays the correct information
cy.get('h1').should('contain', 'A commodities trading platform to support £1bn contracts annually');
});
});
In a real test, the selectors would reside within a separate selector class file to make them future proof in case any of the elements on the page change. This enables the QA engineer maintaining the test to change them in one place, rather than across multiple files. Once the test has been written, it can be executed any number of times.

Why use Cypress in QA Software Testing Services?
Cypress allows the QA software testing team to write reliable UI tests in TypeScript for their Audacia projects and run these through the dedicated Cypress test runner. Of course, the UI could be tested manually. However, even in a small application, a regression pack can have hundreds of test cases that need to be run separately by a QA engineer.
Cypress allows the QA tester to let the automation do the work, with the focus being on maintaining and debugging the code, rather than the running of the case.
Cypress offers various pros and cons to our QA software testing services:
Pros
Speed: Running a regression pack within Cypress is significantly faster than doing a manual regression run due to the easy-to-use web test runner and browser automation.
Reliability: Within Cypress, tests can be run multiple times in succession, assertions can be added (such as checking buttons are not visible when they shouldn't be) and tests can be debugged on the run.
Use within DevOps pipelines: Cypress can be incorporated into release pipelines within DevOps to run whenever it is required across multiple environments (i.e QA, UAT or Production/Live) and provide a full output log of the test run.
Simple and fast to set up: Cypress can be easily installed using an npm command and incorporated into a project with a simple template file structure that can be used for integrating into pipelines to run at set schedules.
Easy to learn: The Cypress development team have written a wide array of documentation) and online tutorials explaining everything from setting up the software to advanced learning techniques. There is also an active community forum and regular releases including updates and new features.
Git plugins: Cypress offers support for various types of plugins to enhance the tests. Audacia currently uses a plugin for image uploads and one for tagging to allow the QA engineer running certain types of tests as they or the client requires. We are always looking for new plugins that can enhance our testing structure.
Cons
Cypress does not have as comprehensive cross-browser support as other frameworks. For example their Safari support is still in an experimental phase.
It is worth noting that Cypress is not always the most feasible tool to use for every testing scenario and the time to maintain these tests may outweigh the benefits. In this instance manual testing or other automation channels may be explored to find a most time efficient solution.
Conclusion
Through using Cypress we can continue our automation-first approach to QA software testing services, and it will enable us to create more reliable tests that can work alongside our other testing strategies and benefit the speed of releases and the upskilling of our QA software testing team. Despite using Cypress currently, we are always proactively looking into other frameworks that will benefit our projects (further Reading: Playwright)
Audacia is a leading software development company based in the UK, headquartered in Leeds. View more technical insights from our teams of consultants, business analysts, developers and testers on our technology insights blog.
Technology Insights


